Client:
ucar.edu
ncar.ucar.edu
news.ucar.edu
Timeline:
2018 – Present
Credits:
Vermilion Design + Digital, Agency
Mark Pinkerton, Art Director
Brittany Ansay, Developer
Overview:
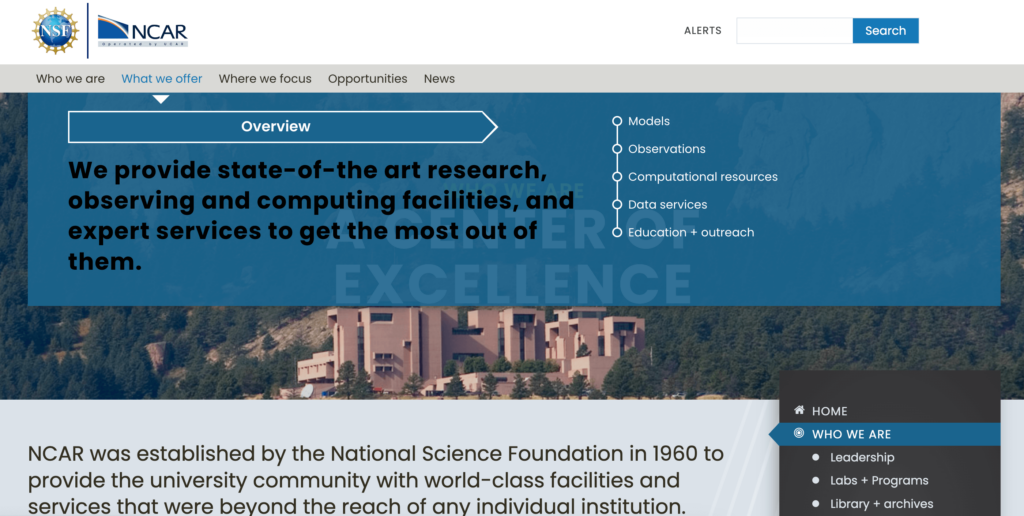
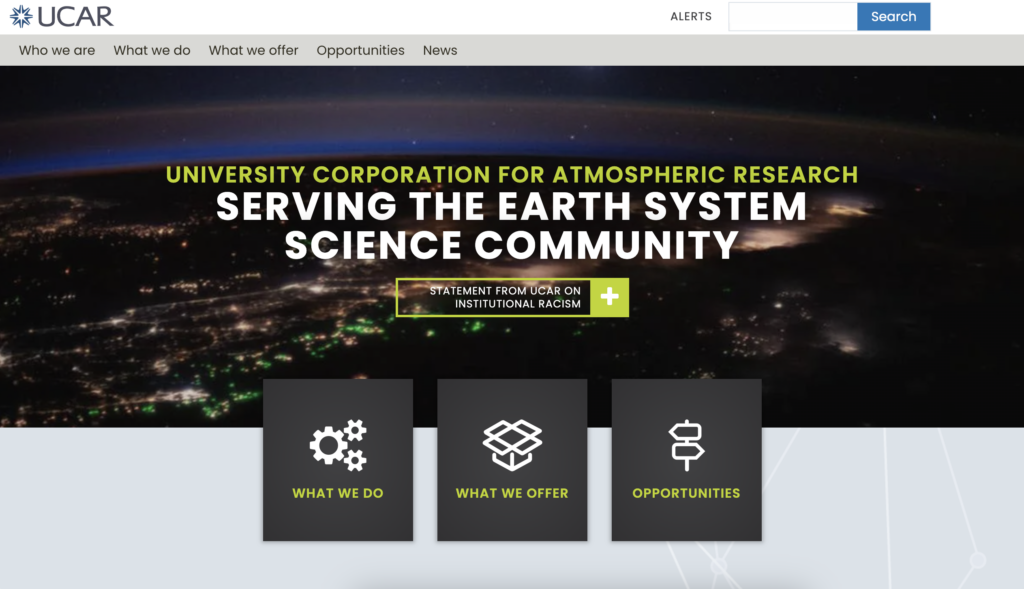
UCAR came to Vermilion to develop a frontend digital toolkit that could be easily extended and used dynamically on two domains, ucar.edu and ncar.ucar.edu. During the course of technical consultations, it became clear they needed to have shared access to their News section, so we extended the toolkit for a third domain, news.ucar.edu
Solution:
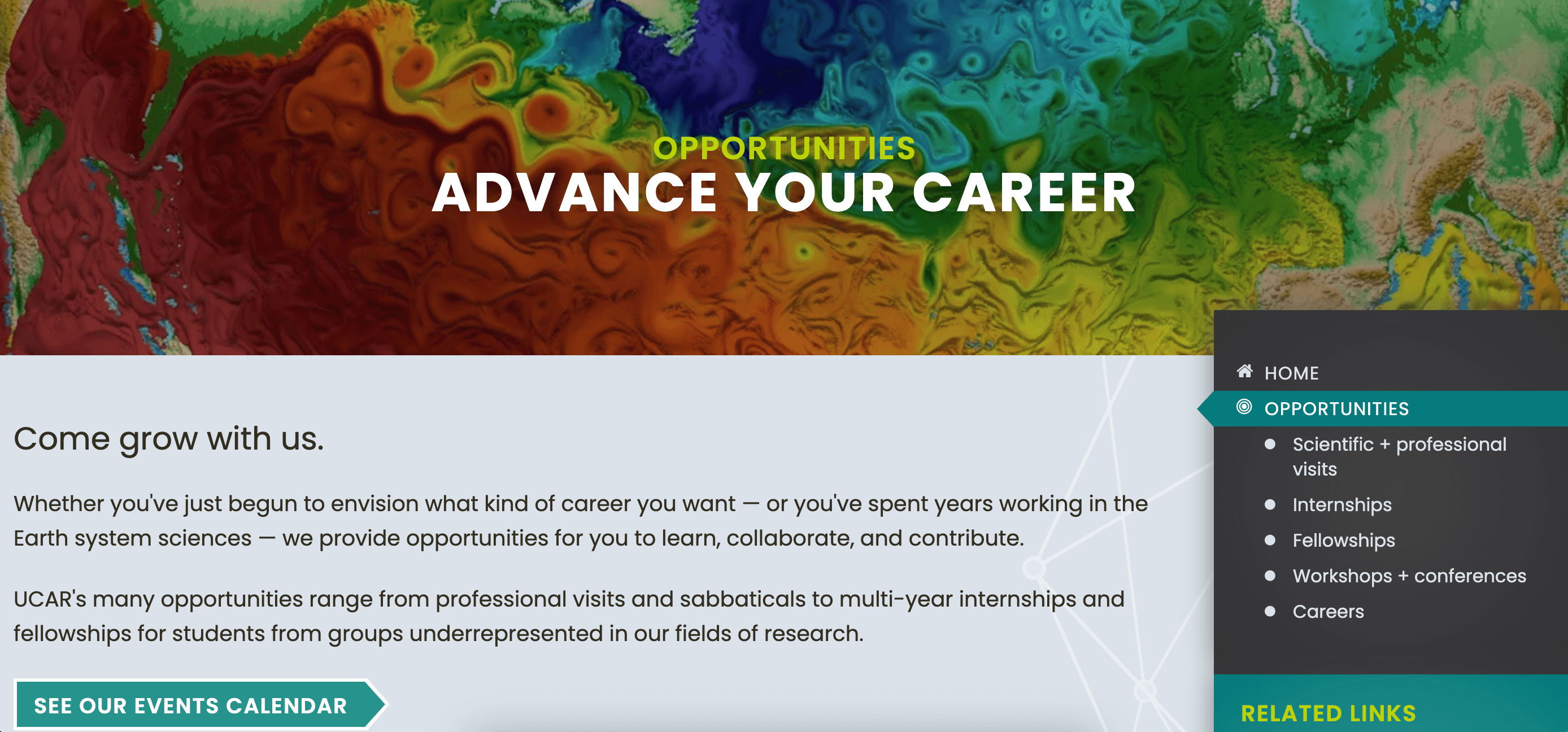
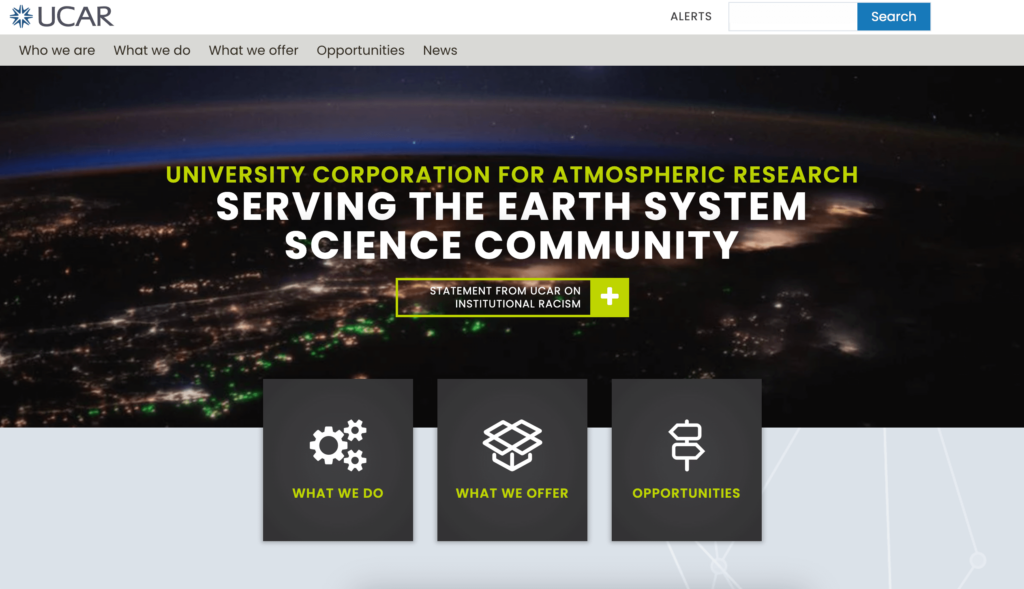
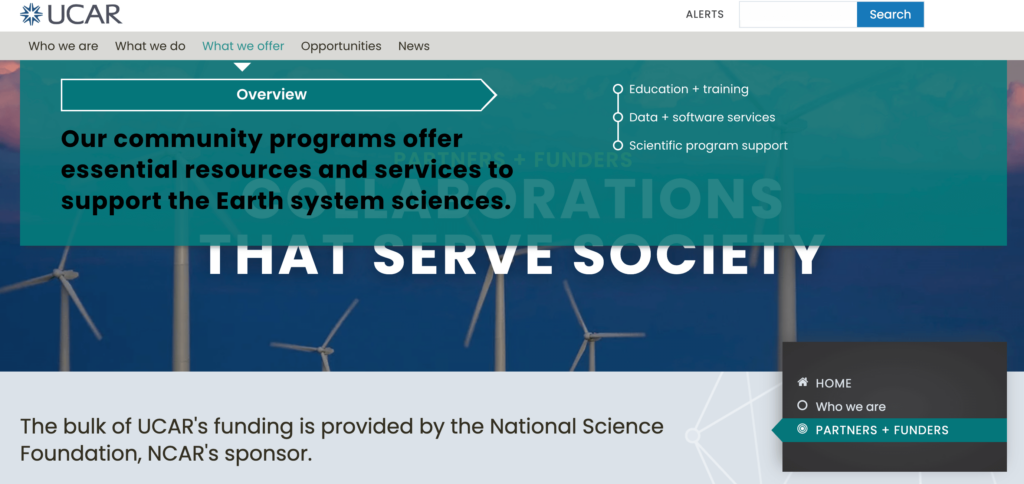
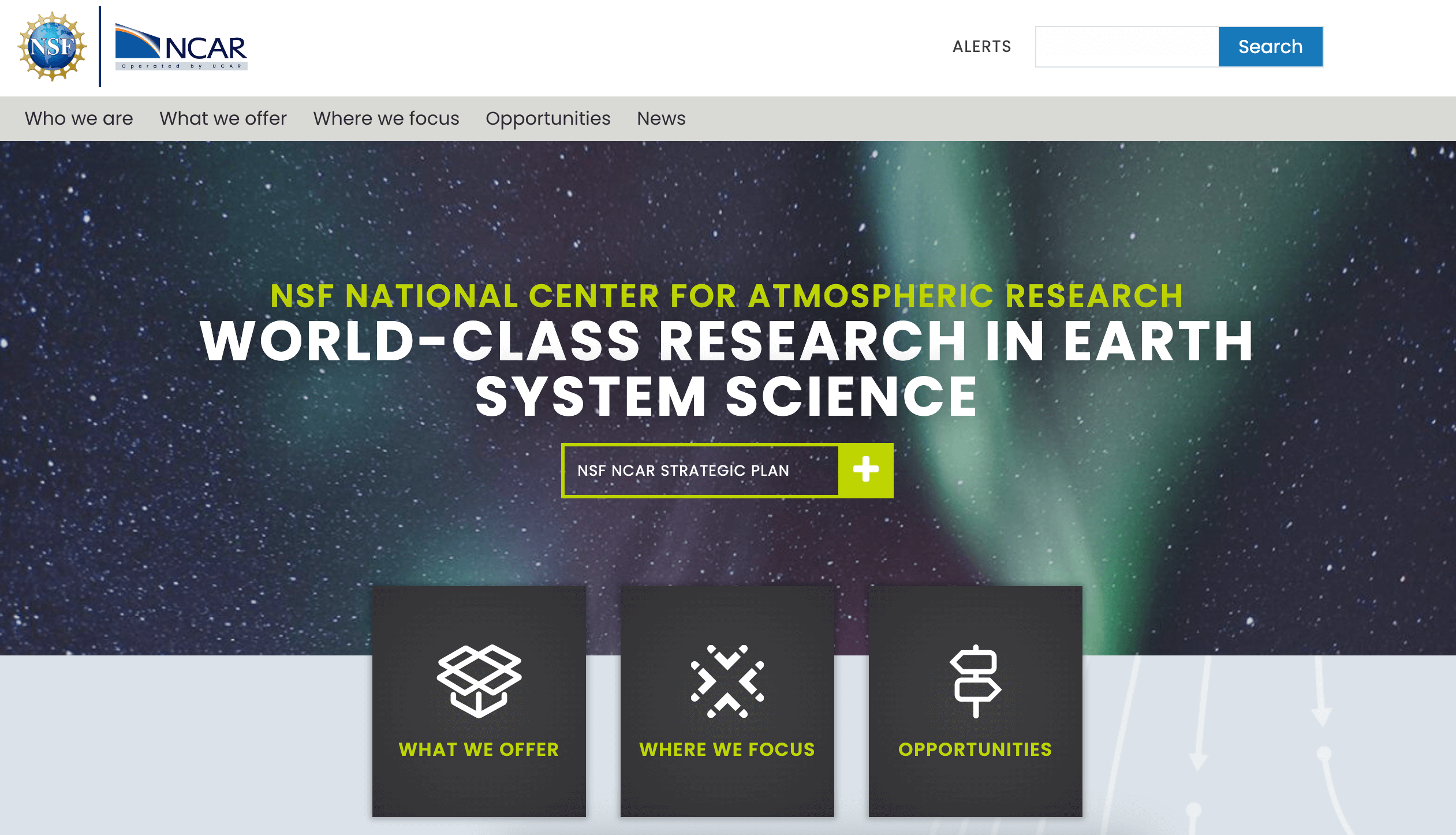
While working closely with the UCAR team and understanding their content and functionality needs, we collaboratively crafted a digital toolkit and brand system that could have multiple layout variations and frameworks. It also extends to lower level hierarchies like Labs and Programs, and additional subdomains.
By asking the right questions, our technical approach mixed with calculated user experience and design recommendations created a masterpiece frontend library for their teams to integrate and syndicate presentation easily across the domains.









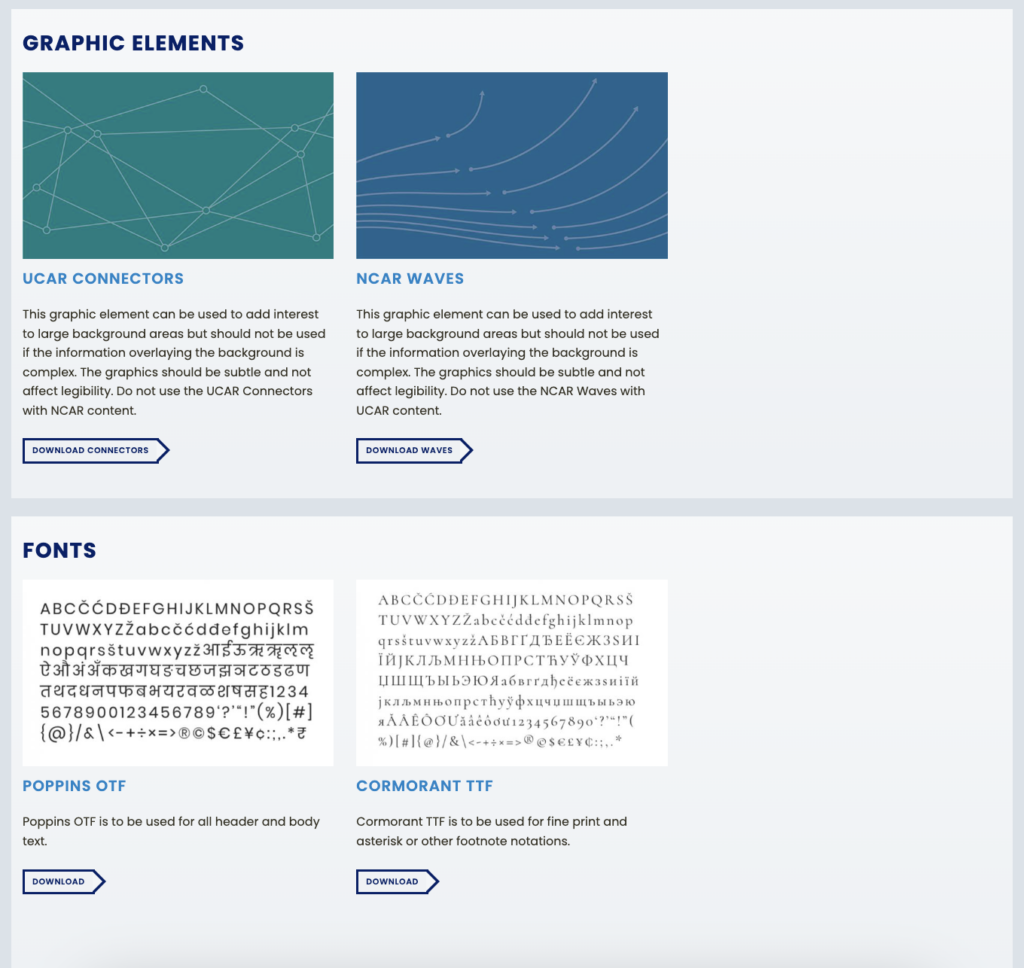
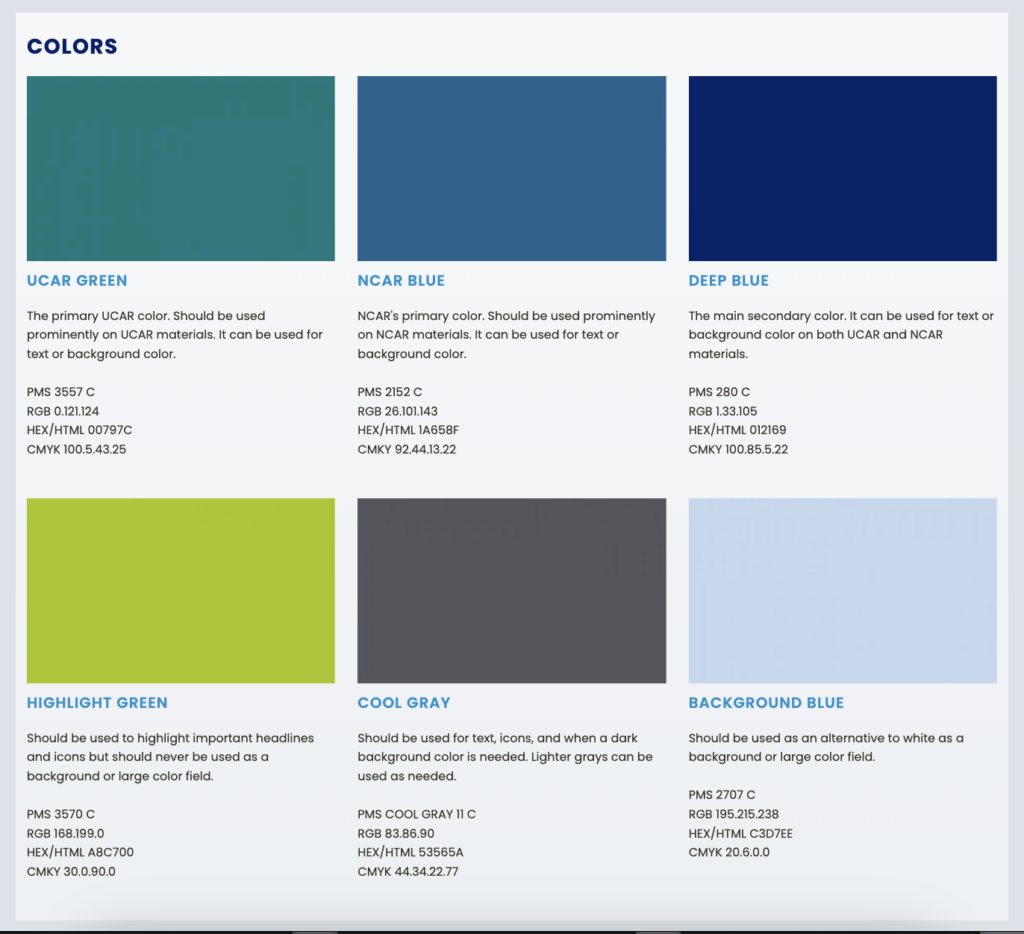
A Branded Digital Ecosystem
Backed by an easy-to-use toolkit.


Reusable Components
The PHP library was mean and lean but included all the foundational blocks for integrating to a vast variety of ecosystems including subsidiary Labs and Programs under NCAR. The library included all fundamental building blocks for successful layout presentations of data on web pages. Said deliverables include though wasn’t limited to:
- Headers
- Navigations
- Heros
- Videos
- Breadcrumbs
- Sidebars
- Sliders
- Image Galleries
- Calls to Action
- Lists
- Accordions
- Cards
- Blurbs
- Tabs
- Articles
- Dropdowns
- Form Styles
- Text / Media
- Audio Files
- Grids
- Modals
- Footer